특정 항목에 대해서 유효성(Validation) 검사하는 방법입니다.
먼저 모델을 정의합니다.
ExampleModel.cs
using System.ComponentModel.DataAnnotations;
using Blazor.AppTest.Data;
public class ExampleModel
{
[Required]
[StringLength(10, ErrorMessage = "Name is too long.")]
public string? Name { get; set; }
[Required]
public int? Age { get; set; }
}
위처럼 Required 로 정의한 경우 필수 값으로 처리 됩니다.
ValidationTest.razor
@page "/validationtest"
@using Blazor.AppTest.Data
<EditForm Model="@exampleModel" OnValidSubmit="@HandleValidSubmit">
<DataAnnotationsValidator />
<ValidationSummary />
<p><InputText id="name" @bind-Value="exampleModel.Name" /></p>
<p><InputNumber id="age" @bind-Value="exampleModel.Age" /></p>
<br /><br />
<button type="submit">Submit</button>
</EditForm>
@code {
private ExampleModel exampleModel = new();
protected override void OnInitialized()
{
base.OnInitialized();
}
private void HandleValidSubmit()
{
Console.WriteLine("HandleValidSubmit");
}
}
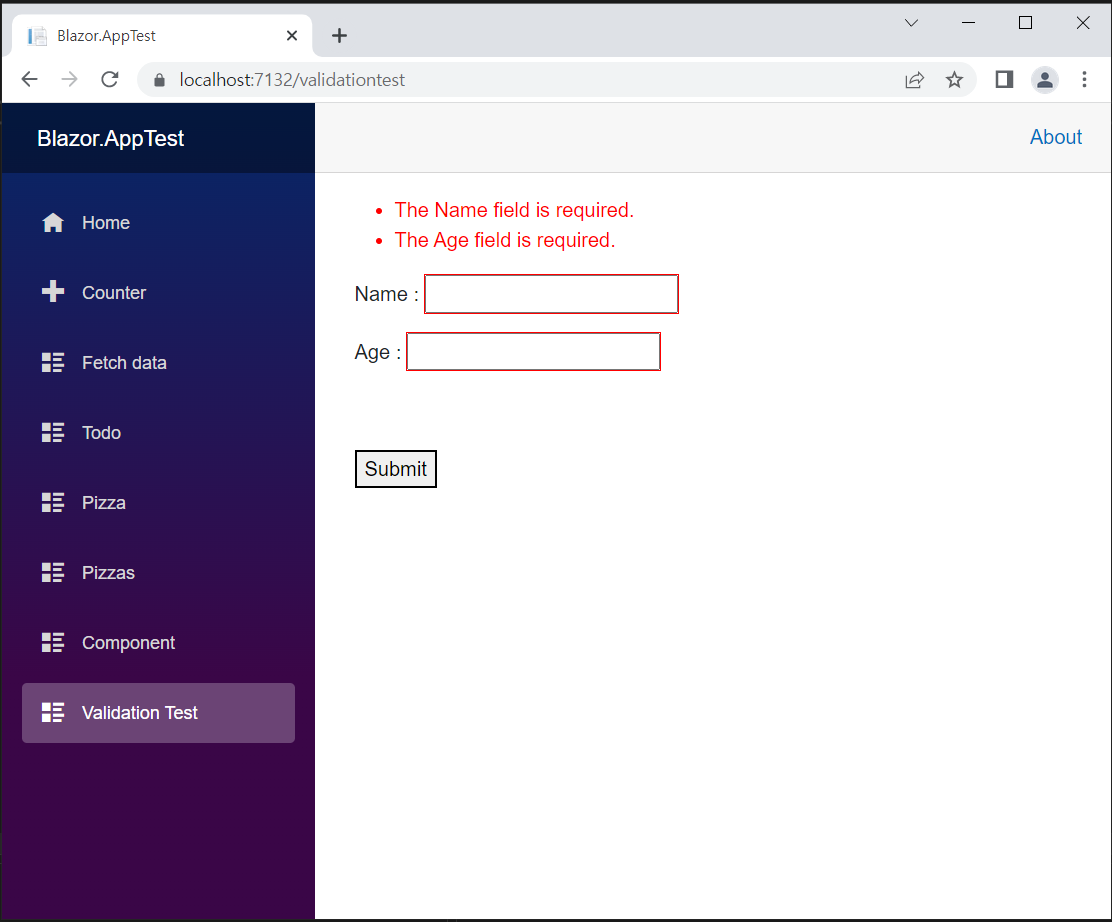
Submit 버튼을 클릭하게 되면 HandleValidSubmit 메서드를 호출하게 되는데 유효성 검사를 통과 하지 못하면
아래처럼 화면에 표시되고 HandleValidSubmit 가 호출되지 않습니다.
(필수 값인데 값을 입력하지 않은 경우)